Portal Generator
The goal of this application was to create a backend interface that accepts user-defined inputs and then output all of the assets needed for a brand new POS e-commerce partner portal. This includes but is not limited to: customer-facing webpages, branding, and products.
This case study will focus on the reasoning for that automation and the results.
Roles
User research, interface design, wire-framing, prototyping, and visual design
The Problem
It takes 30 – 60 developer hours to create an entirely new simple point-of-sale partner portal based on a plain boilerplate design. The goal of this project is to design an application that automates many portions of this process in order to better utilize development resources.
Current process
This chart focuses primarily on the development process. However, it is important to recognize the time cost of these methods on the company’s sales and design departments as well. It also requires a time commitment from the end user.
Findings
Sales associates spend an average of 21 minutes per order on assisting with the existing process.
According to research gathered, users need to call or email in at least once for order assistance.
Users often become frustrated in the ordering process and abandon their orders.
Explorations
How might we save development resources by improving user experience?
Learning that the highest causes of stress on internal and external users were all associated with time was a pivotal moment for the project. This helped clarify several key aspects of the solution we needed to address.
The power of self-service
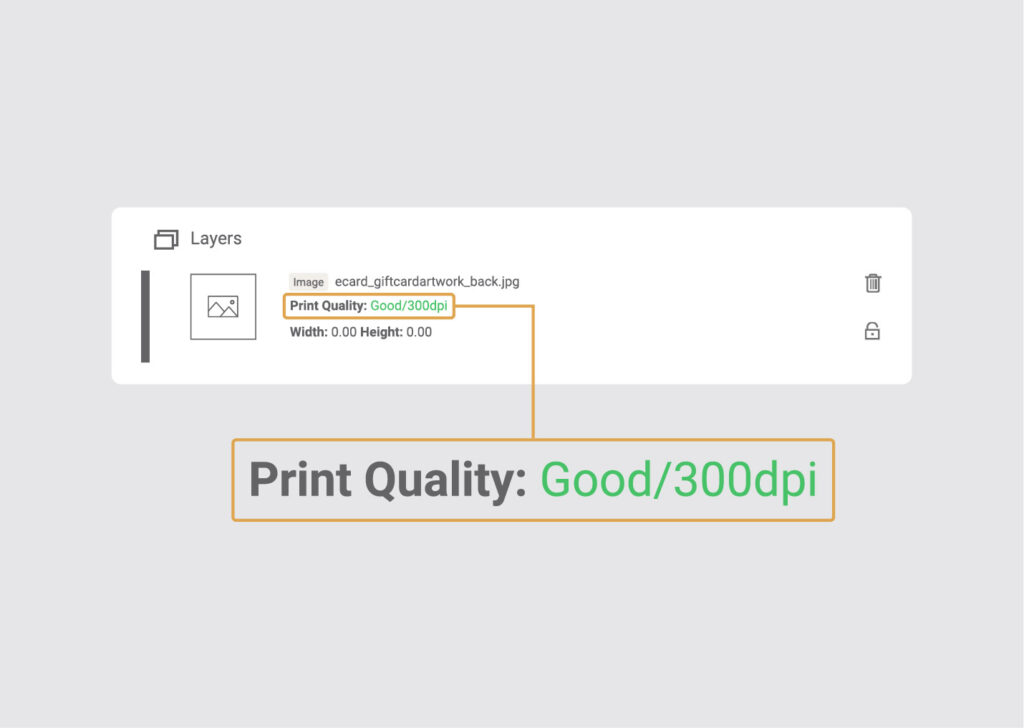
By automating portions of both internal and external set-up of portals and product ordering process, users can avoid many of the stressful aspects of being a small B2B or B2C business. A built-in art quality checker removes the guessing game for many of the small merchant users that may not have access to an internal design team.
Core functions
User feedback through interviews and research helped define the core features of the project
More design options
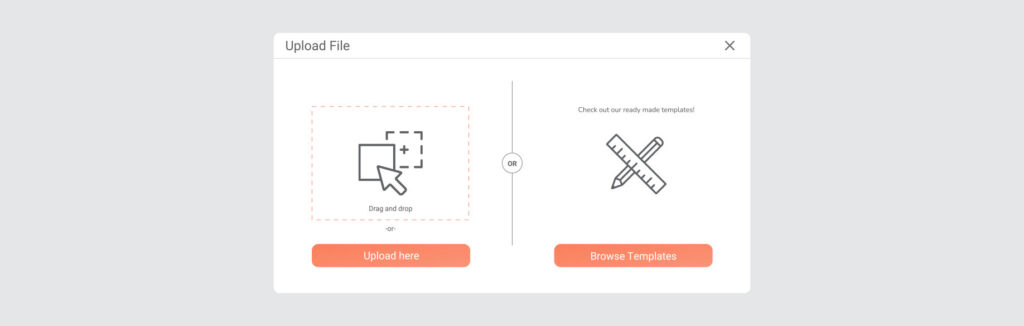
Users needed the ability to select the way they wanted to approach their gift card designs. This works whether the user provides artwork or not.
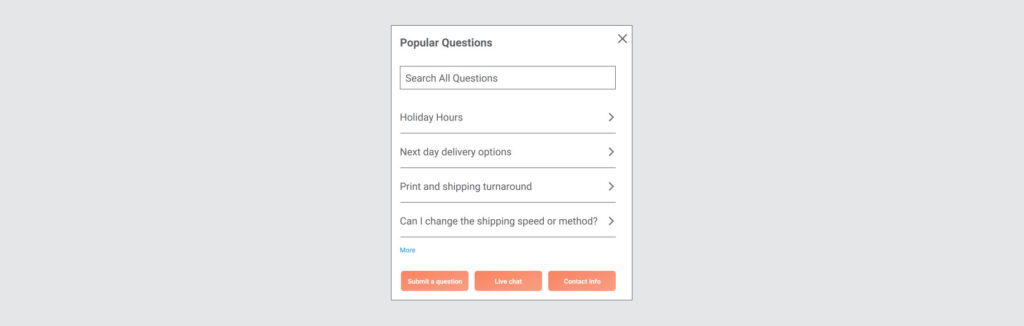
FAQ and chat function
Frequently asked questions archive with the ability to submit new questions to have answered and added. Plus a chat function allowing customers to get help from live sales representatives if they get stuck.
In-browser designer
Allows users with limited knowledge of design to build their own artwork at home. Provides users with easy-to-use tools.
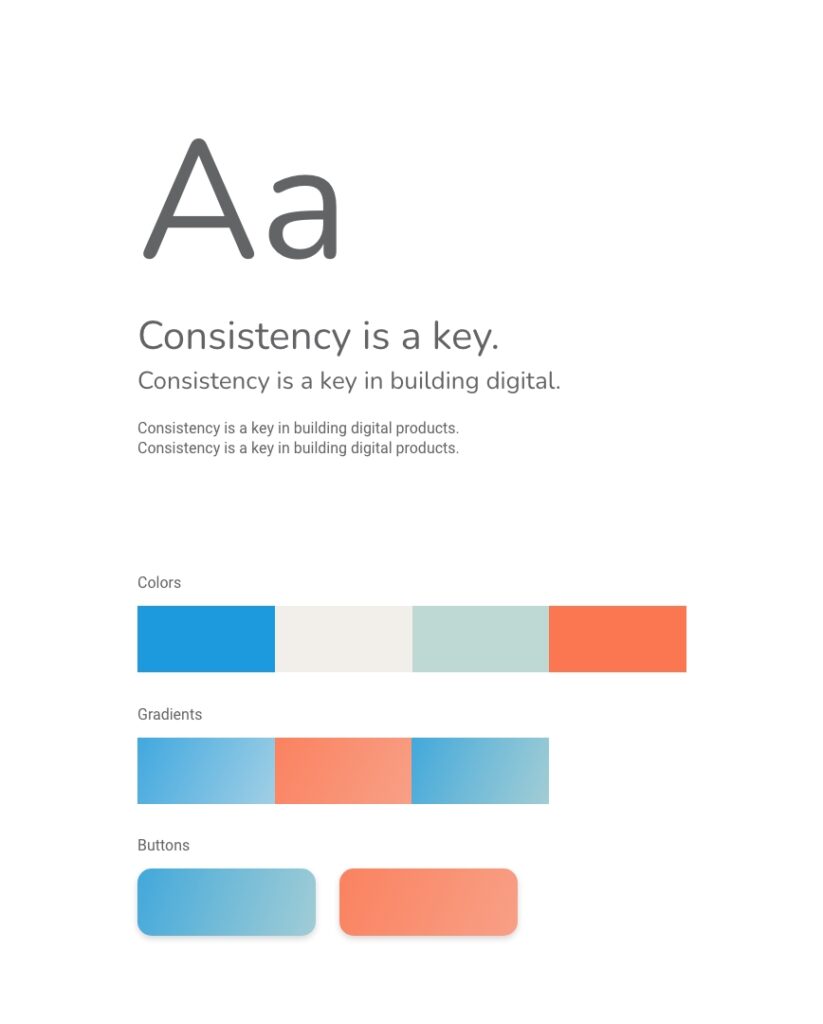
Brand
The visual identity was created to align with the brands current design system and to incorporate a modern feeling that feels fun and easy to use.
The company provided their current brand identity system. They expressed a desire for a modern, clean and simple interface that was congruent with their current products.
The design approach communicated simplicity, ease of use and invitation to play.
Inside the project
A streamlined user experience.
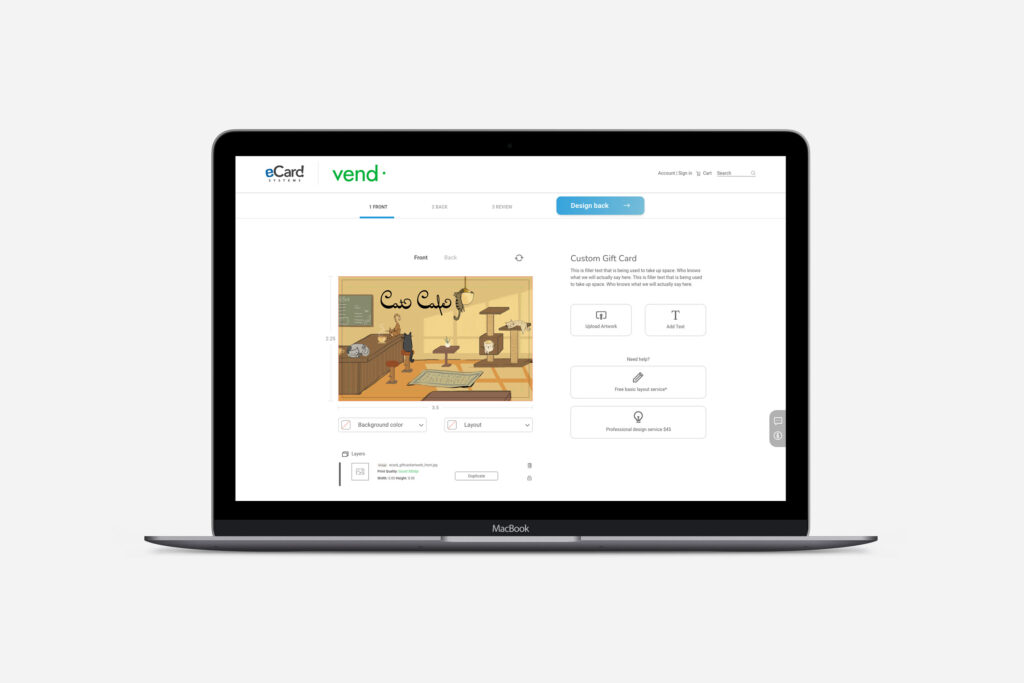
Step 1: Design the front of your card
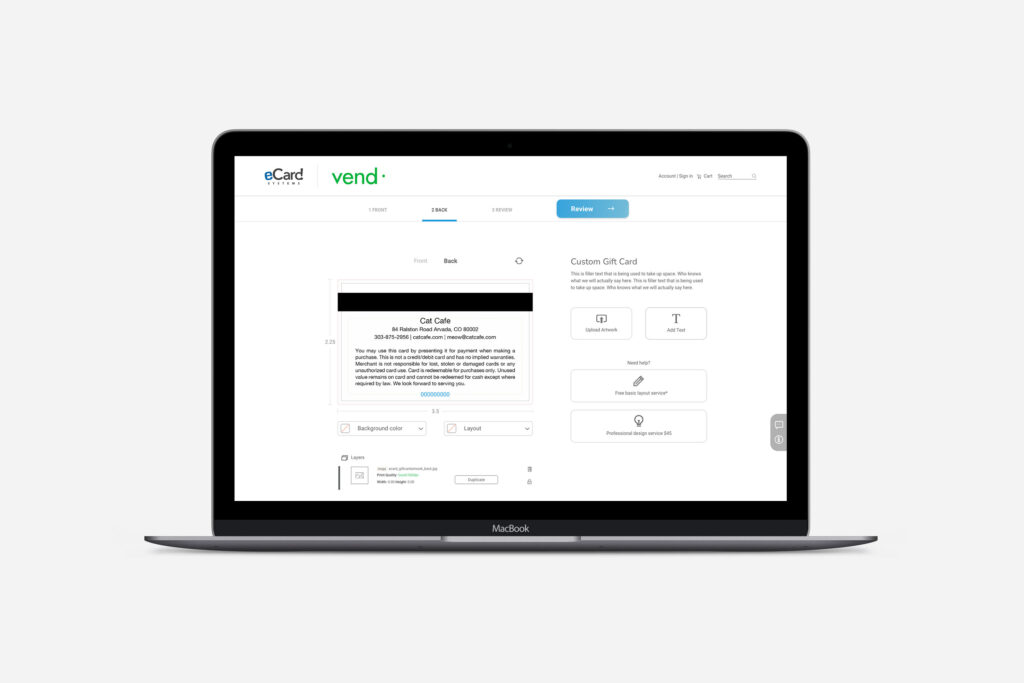
Step 2: Design the back of your card
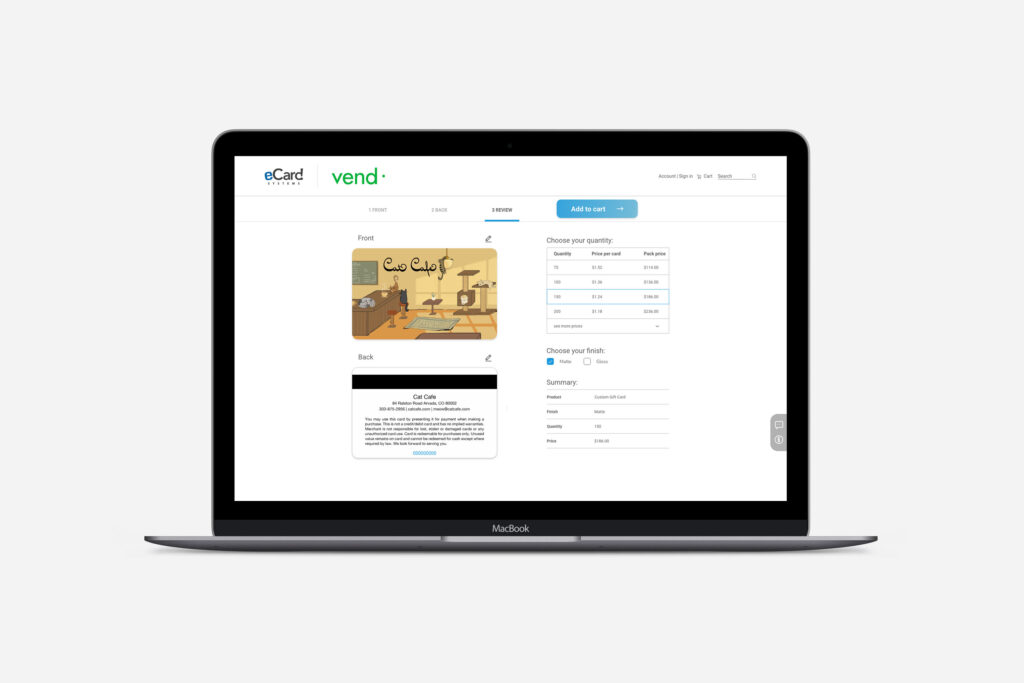
Step 3: View the proof preview
Above is the sequence of the in-browser design process. Users are provided many visual indicators of the process towards creating their own gift cards online. By implementing a few best practices we predict significant time savings long term for the company and for its customers.
Development
This project is currently in development.
This software is currently being developed and is expected to launch mid 2023.